Add a bounding box to tidy up your product images

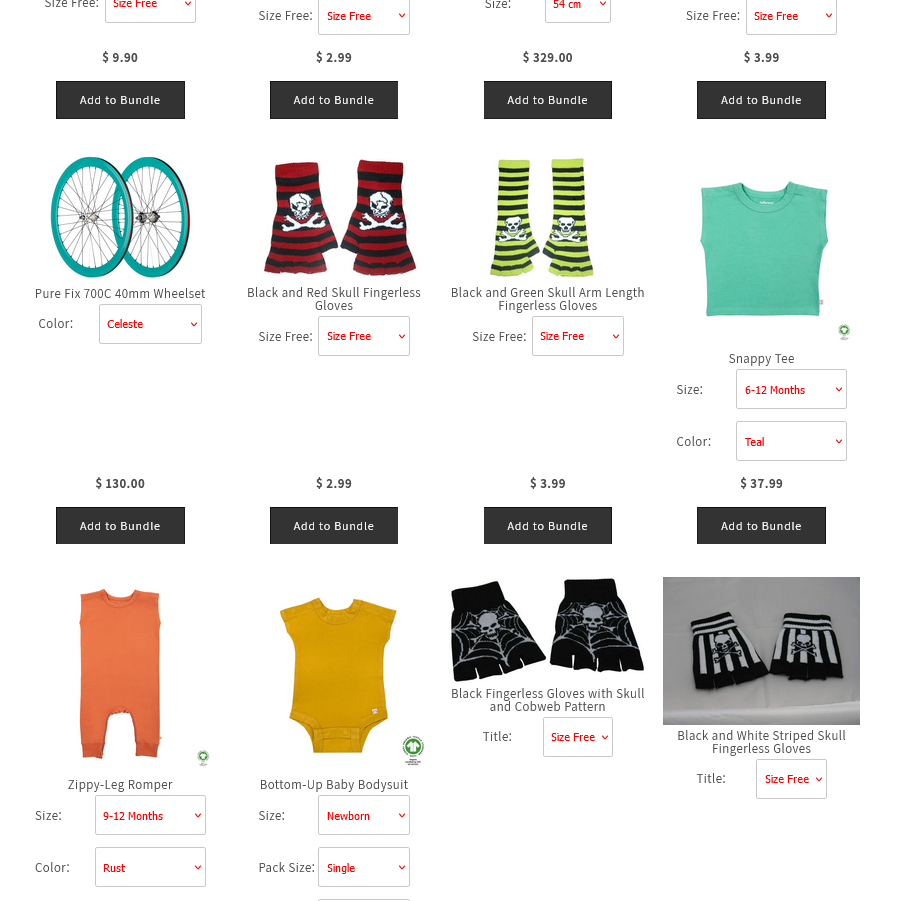
Sometimes, if you are adding various products to the page, the product image size and options are different. This issue leads to an untidy product grid.

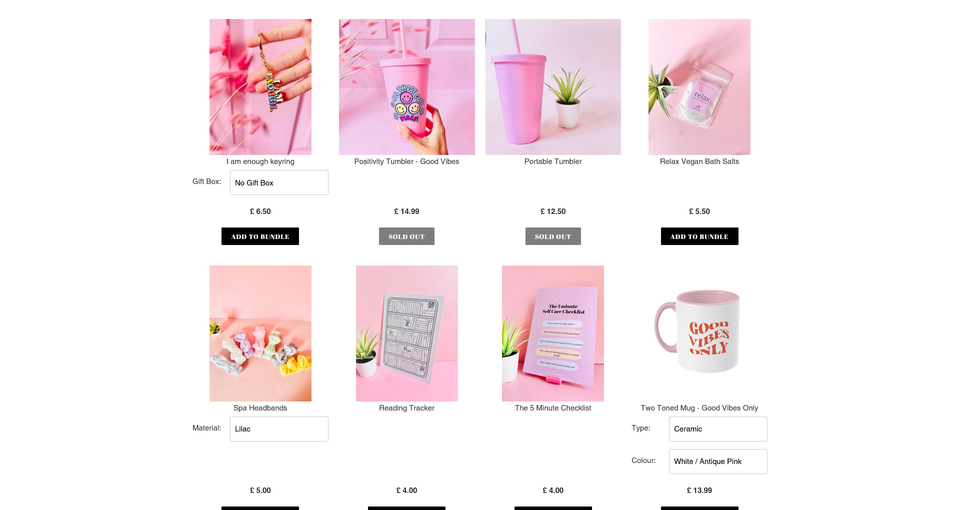
We've just added an option - add a bounding box to tidy up the images. When the option is activated, the images are put into a square box. It can give a uniform view for all images.
Here's a quick demo:
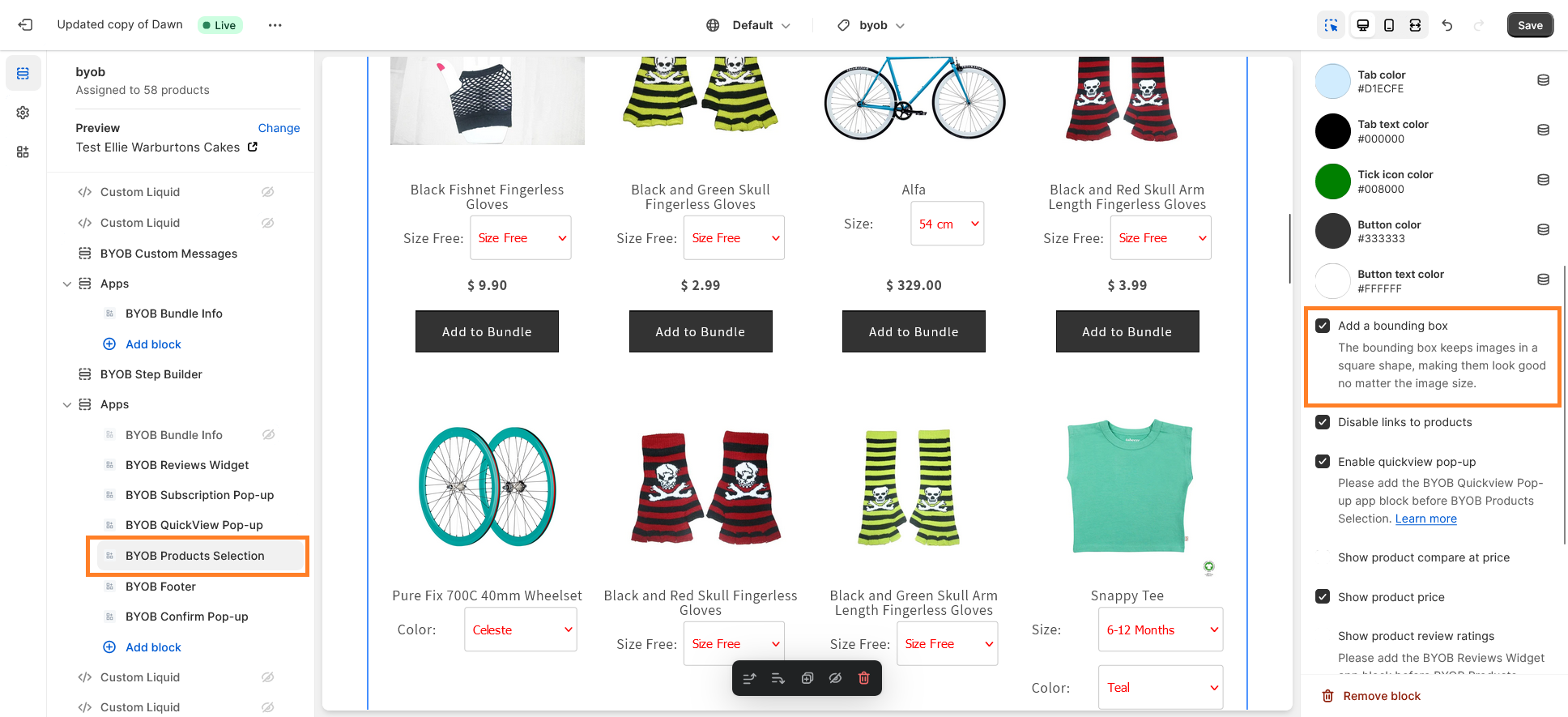
How to activate the option?
You can activate the option in the BYOB Product Selections app block.